Problem:
Problem:
We want to hide the left navigation bar that shows the quick links, and make the main content take up this space as well (i.e. main content uses full page width from left to right).
This can easily be done by adding a css to your master page as below (as told in many blogs/articles):
#sideNavBox { display: none } /* hide left navigation box */
#contentBox { margin-left: 0px } /* make content take full page width */
But then when you visit pages which show you other additional things in left navigation panel in addition to quick links, then even these other additional things are hidden.
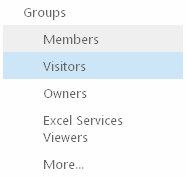
One such page is People and Groups that shows Group selection panel in left navigation bar.
So the problem is how to successfully hide the quick links from in left navigation on all pages but still have additional items shown on certain pages in the left navigation (i.e. for example the Group selector on People and Groups page)
Solution:
Try below css (instead of one shown above):
.ms-core-sideNavBox-removeLeftMargin { display: none } /* hide only quick links */
#contentBox { margin-left: 0px } /* make content take full page width */
Explaination:
Div with id sideNavBox is the main container of left navigation box. But it is not the actual container that holds the quick links.
Actually quick links is contained by another div with class ms-core-sideNavBox-removeLeftMargin which is a child div of div with id sideNavBox.
Now people and groups left panel items are not contained in this div with class ms-core-sideNavBox-removeLeftMargin but is instead contained in div above it with class ms-ql-additionaltopsection (as shown in above image).
So our solution above hides this actual quicklinks containing child div:
.ms-core-sideNavBox-removeLeftMargin { display: none } /* hide only quick links */
instead of its parent container
#sideNavBox { display: none } /* hide left navigation box */